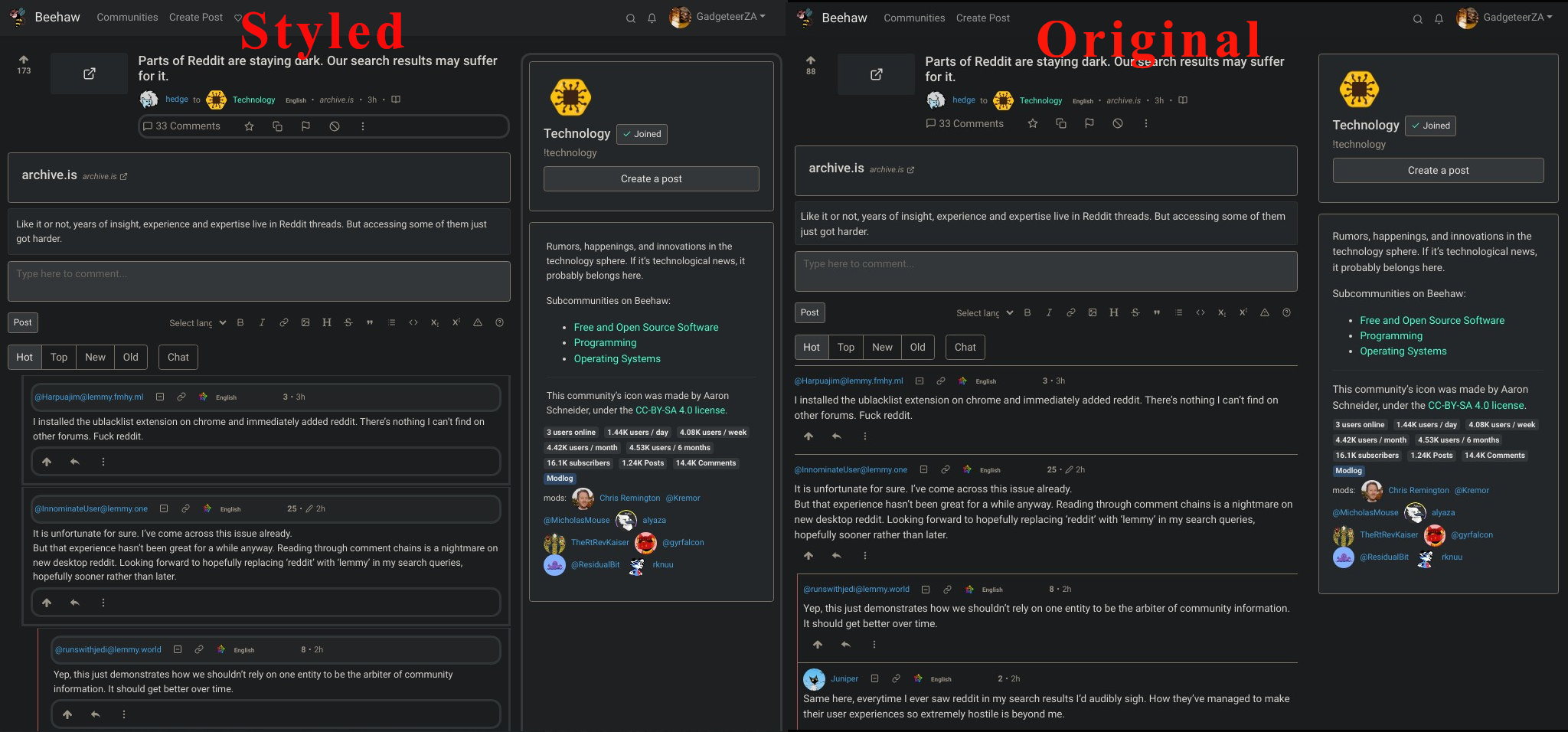
For anyone that would love to get a little more separation/readability out of comments, download Stylebot for chrome or a custom CSS extension for your browser, then use the CSS I wrote out below to get it to look like my screenshot!
/* ==UserStyle==
@name LES
@namespace github.com/openstyles/stylus
@version 1.0.0
@description A style based on the visuals of RES
@author Sascha Englert
==/UserStyle== */
@-moz-document domain("feddit.de") {
div.comment {
border: 1px solid #ced4da !important;
border-radius: .5rem;
margin: 10px 0;
}
div.comment-node {
border: none !important;
}
div.details {
padding: 0 !important;
}
div.d-flex {
justify-content: unset !important;
}
button.btn {
padding: 0 10px;
}
div.mb-3 {
margin: 10px 0;
}
svg.icon.mini-overlay {
color: #f2f2f2;
background: #ced4da;
}
}
div.details.comment-node.py-2.border-top.border-light {
border-style: solid;
border-color: #ffffff;
padding: 10px;
margin-bottom: 2px;
background-color: #fafafa;
}
div.d-flex.flex-wrap.align-items-center.text-muted.small {
border-color: #fafafa;
background-color: #eeeeee;
border-style: solid;
padding: 3px;
border-radius: .9rem;
}
div.d-none.d-md-block.col-md-4 {
border-style: solid;
border-color: #eeeeee;
background-color: #f5f5f5;
padding: 9px;
border-radius: .9rem;
}
div.d-flex.justify-content-between.justify-content-lg-start.flex-wrap.text-muted.font-weight-bold {
background-color: #fafafa;
border-color: #fff;
border-style: solid;
border-radius: .9rem;
}
div.d-flex.justify-content-start.flex-wrap.text-muted.font-weight-bold.mb-1 {
border-style: solid;
border-color: #f5f5f5;
padding: 2px;
border-radius: .9rem;
}
nav.navbar.navbar-expand-md.navbar-light.shadow-sm.p-0.px-3 {
background-color: #eeeeee;
border-color: #fafafa;
border-style: none;
}
div.md-div {
padding: 4px;
}
div div p {
font-size: 14px;
}
div.comments {
padding: 5px;
}
Maybe worth looking at making some of these changes on the github project for lemmy, since it is open source. Idk how open they are to styling changes at the moment, but seems to me it would be worth while for some like community style picker to be build out, and people can just select the theme they like the most.
Actually looking at it more it looks like they already have CSS themes in a folder there.
Doesn’t seem to work reliably, any custom themes linked to limmy-ui just fallback to the default litely theme, i had to dive into the guts and directly edit the core themes to get my instance styling started, but i don’t like overriding core styles so hopefully it’ll get fixed.
I always find it strange because dark modes and light text on black backgrounds bugs the hell out of my eyes.
Scrolling with dark mode and suddenly 1000 suns on the screen feels terrible
https://github.com/HrBingR/Lemmy_CSS may also want to get it merged here!
Side-by-Side screenshot comparison for those who wonder what it looks like…

Can you share the code for the darkly theme?
I’m just using the Dark Reader browser extension
Just to tag onto this. I found it really frustrating that the navigation header for the site isn’t stickied to the top of the page. I added this to my styles to accomplish that:
nav.navbar.navbar-expand-md.navbar-light.shadow-sm.p-0.px-3 { position: sticky; top: 0; background-color: #fff; z-index: 100; }Note that if you’re using a theme that doesn’t have a white background (#fff) you’ll want to adjust that value to whatever your background is.
I also set the z-index arbitrarily high. It seems certain elements have a z-index already set, so this value might need some tweaking.
Let it all burn down. Leave nothing for the IPO.
This comment may have been posted on the wrong post. I think it is a known issue that they are working on.
Yes, Lemmy was flaking out when I posted this. My comment was directed toward what should happen to Reddit on a different thread.
Clearly 😂
Oh that’s what’s been happening.
heads up you can use the code block to make this more readable. In markdown it’s a block like started ended with the triple “```”
Looks great! Any plans for ‘dark mode’? I would probably use that if so
This is amazing! Thank you for making this.
Of course! No problem! :)
This is great. Thanks!
Working great for me on both Lemmy.ml and Beehaw.org. I’m using Dark Reader extension, so it is showing fine too in dark mode for me.
You might want to consider putting this into a gist so it has a static link and is easily installable/can see changes
Or just publish to userstyles.world through stylus.
Either way, thanks for sharing.
does stylebot work on Firefox and mobile?
I’m using Stylus for Firefox and it works so far
Use stylus
I’m using CSS Override. Works perfectly.