簡単に書きます。
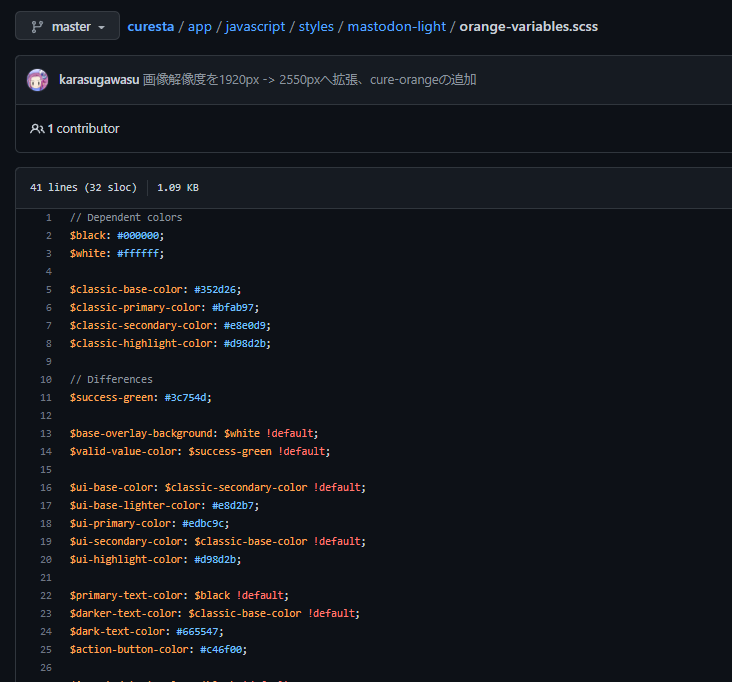
app/javascript/styles配下に行きます。
ダークテーマならmastodon、ライトならmastodon-lightに注目。
中にvariables.scssがあるのでコピーして好きな名前をつけます。
色を変えたいときはここの中で色を変更します。
もしやりたいことが色だけならこれでサクッといけますね。

variables.scssの編集が終わったら、一個階層戻ってstylesの下に行きます。
ライトならmastodon-light.scss、ダークならcontrast.scssをコピーするといいかも。\
中身を見るとそれぞれインポートしているのがあります。
@import 'mastodon-light/variables';
@import 'application';
@import 'mastodon-light/diff';
これの最初のvariablesを先程作ったやつに変更したら完成です。
それ以外色々編集したいときは、この@importの下につらつら書いてしまうといいでしょう。
もしくはdiffのscssを作って最後にimportさせておきます。
最後に作成したテーマをconfigに追加して適用させます。
config/themes.yml設定が書かれているので追加する感じです。

テーマの名前をちゃんとつけておきたい場合は、
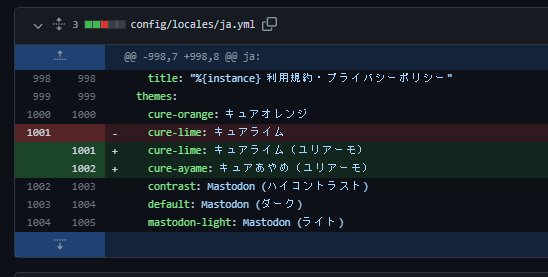
config/locales/ja.ymlも変更しておくといいです。
themes:のところに他と同じ感じで追加しておきます。
このときにconfig/themes.ymlにつけたやつと紐づくようにしておきます。

あとはアセットをプリコンパイルして完了。
参考コミット。
https://github.com/karasugawasu/curesta/commit/0bdcaa91e01089c81296a50978d4dfd869857f32
You must log in or register to comment.

